


This will reveal the Inspect Element panel (fig. 10).įrom the menu, choose Inspect Element (fig. Right click (or control click if your mouse isn’t setup for right click) to reveal the dropdown menu (fig. Using you cursor, highlight a bit of the text (fig. Scroll down the page until some of the text comes into view (fig. This is just fine for now, the clean slate can help us see what is really happening behind the scenes. You’ll probably notice right away that my page doesn’t have any real CSS styling applied to it, just the browser defaults.

It should open up in a new window or tab. Since many websites will have some very complicated HTML and CSS styling that will make my demo difficult to follow, I’ve made a sample HTML page of my own that we can inspect together if you’d like to follow along with me.Ĭlick here to launch the page. Once you’ve made sure that the Develop menu is showing in your top navigation for Safari (see Setting Safari Preferences in the section above), you’ll be able to use the Inspect Element tool on any webpage. You won’t actually need to use the dropdown menu here, but will need to make sure this is present in order to access the Inspect Element tool we’ll be discussing in the next step. Once the Preferences panel has been closed, you should now see Develop in the top menu (fig. All changes you make are automatically saved, so you can simply close out once you’ve made your selection. 5).Ĭlose the preferences panel by clicking the red circle in the upper left corner. Click that box to turn on the option (fig. In the Advanced panel, you’ll notice a checkbox at the very bottom labeled Show Develop in Menu Bar. From the top set of icons, click Advanced (fig. To turn on the Develop menu, you’ll need to access Safari’s preferences.įrom the top menu, Click Safari and from the dropdown, choose Preferences (fig. Accessing and Using Inspect Element in Safari 2) and you can move on to the next section: Accessing Inspect Element. If you happen to have the Develop menu already turned on, your top menu will look like (fig.

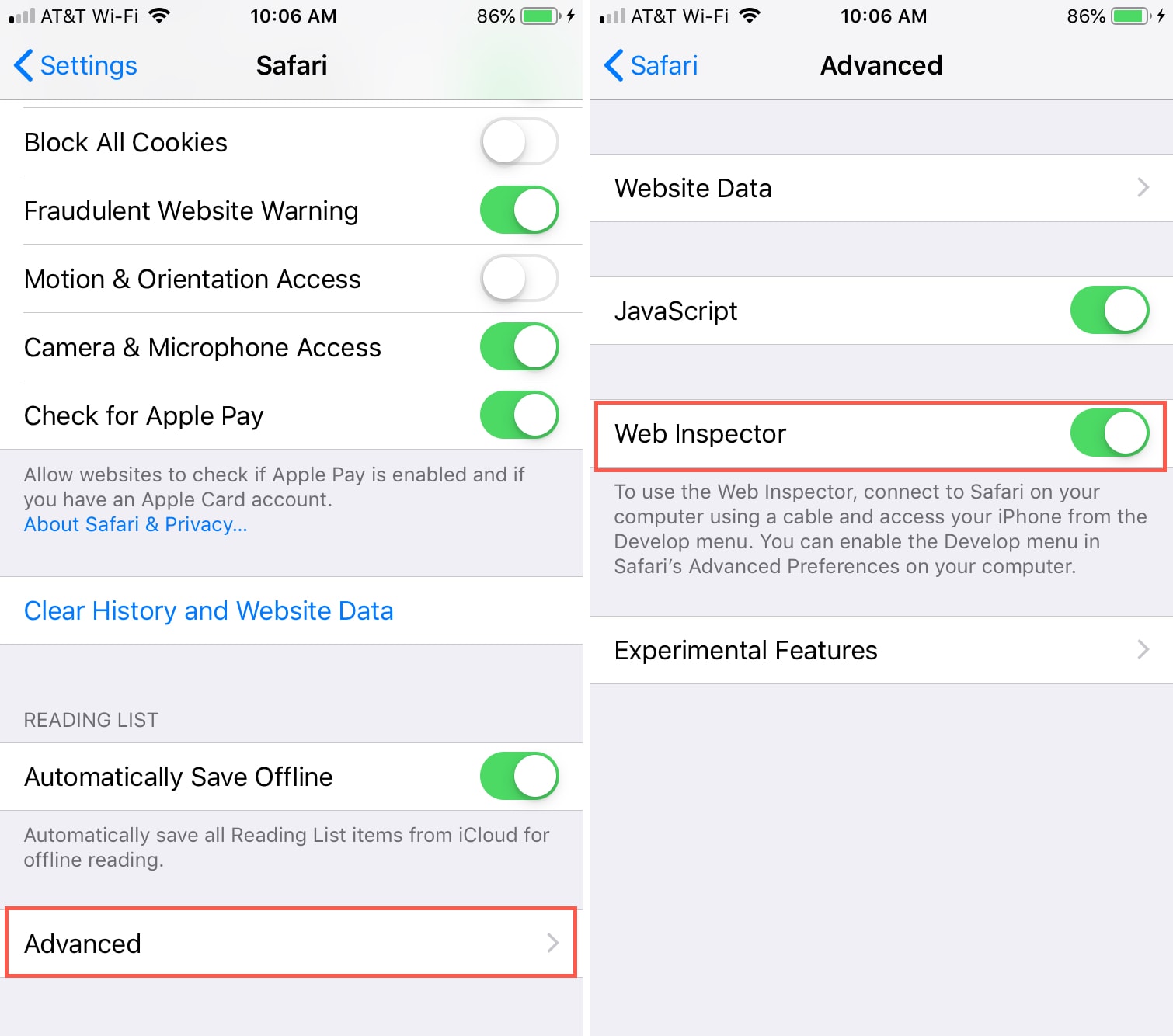
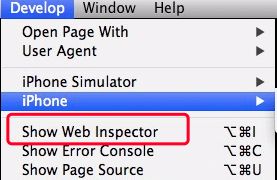
By default the Develop menu is hidden and your Safari menu looks like (fig. In Safari, you’ll need to make sure your Develop menu is turned on to use the Inspect Element tool. I’ll be walking you through the steps for setting up and using this tool in Safari. For example, in Firefox and Chrome, there aren’t any special setup steps to make this panel available, however, in Safari you’ll have to adjust the preferences to access it. This tool is available in almost all common browsers, but will look and work slightly differently in each.
#INSPECT ELEMENT MAC SAFARI CODE#
The inspect element tool can also be used to turn off and on specific CSS properties and to try out new CSS properties (only local to your computer, and only till your refresh) to help make decisions about styling and help determine specific code that may be causing problems on your site. It’s a panel that reveals the live HTML, CSS, and any other code (like JavaScript) that is used to create a web page.ĭesigners and developers can use this panel to figure out exactly what HTML was used to create the page and what CSS is being applied to style any of the elements contained within it. Most browsers have a special built-in tool for web designers and developers to use to help troubleshoot code.


 0 kommentar(er)
0 kommentar(er)
